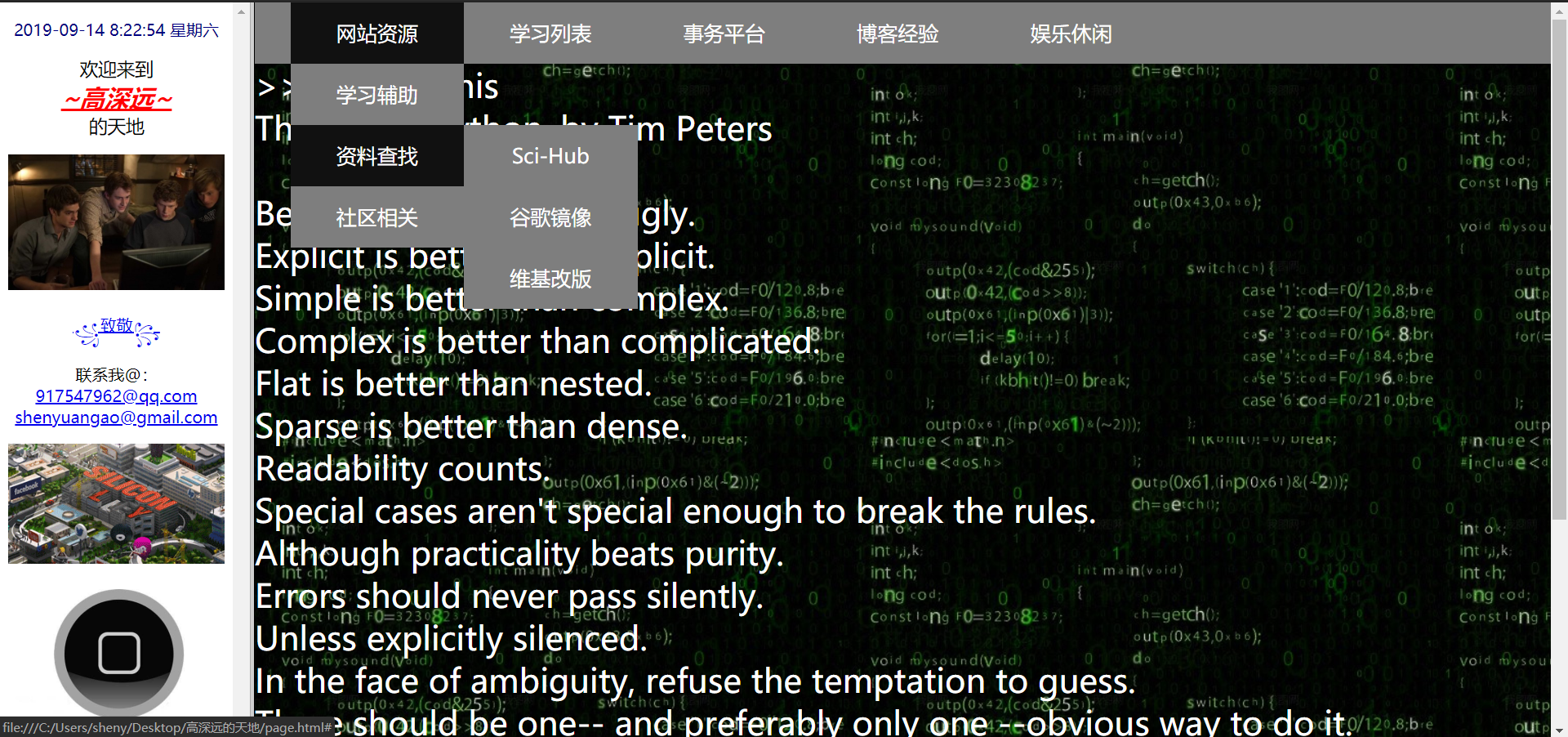
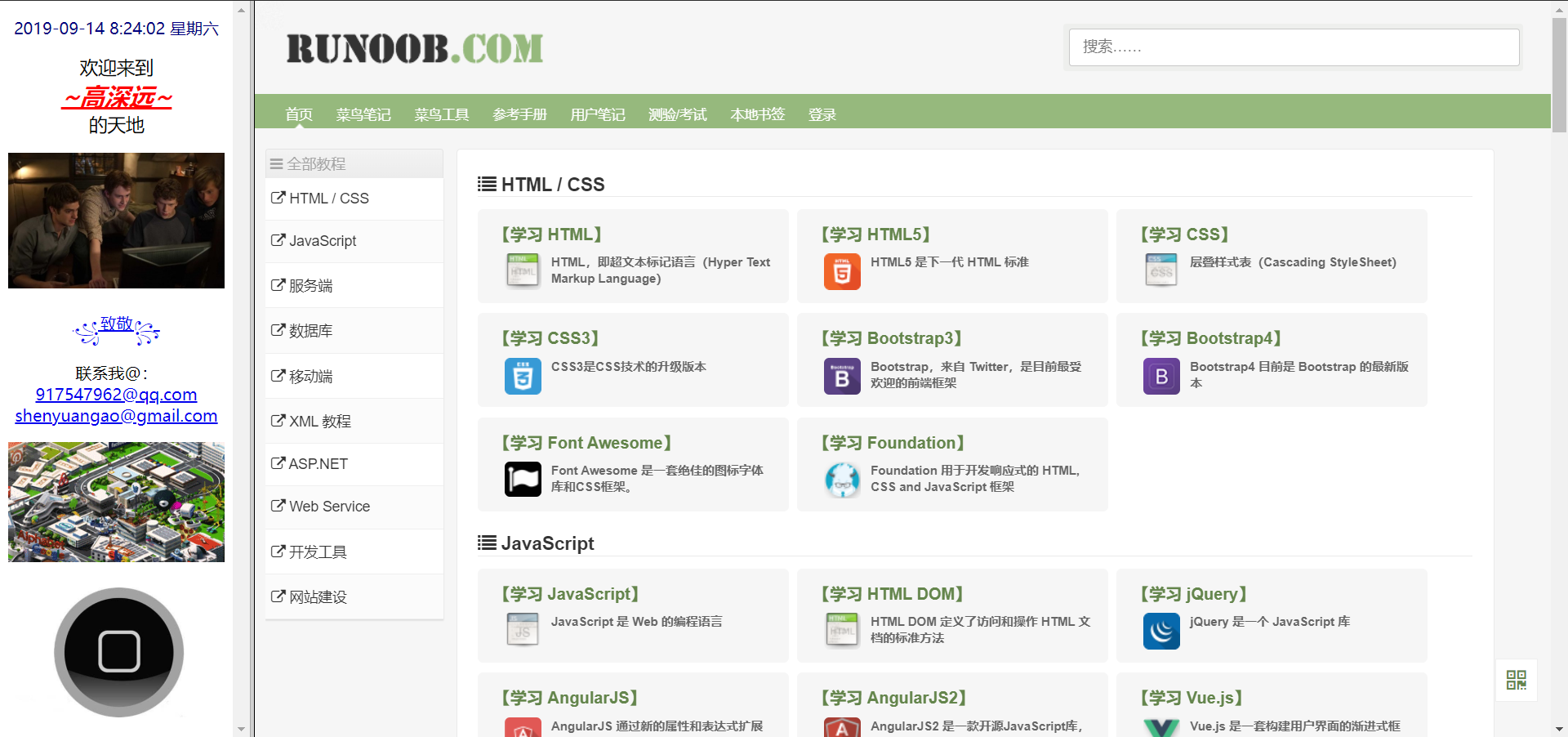
大一有一段时间,我沉迷于web前端制作网页,比较熟练地掌握了html的语法,还根据需要接触了一些CSS以及js的内容。说白了,html只是一种标记语言(不属于编程语言),但是它简单易学,且很容易获得可视化的效果,对于培养兴趣而言我感觉是很有帮助的。油管up主,现哈佛在读学霸John Fish(请科学上网)当初就是从html进入计算机世界的。下面贴一个我自己做的网页,是综合web三大语言编写的,大一的时候把自己需要的网站都放上面了,也有一种归属感吧。


主页上那个是python之禅,也是我很喜欢的一段文字,在python环境下import this就可以看到。由于上面的网页是我学web的时候边看书边编的,各种元素都尝试了一下,最后也没有美化一直到现在,所以大佬们勿喷哈。
小技巧
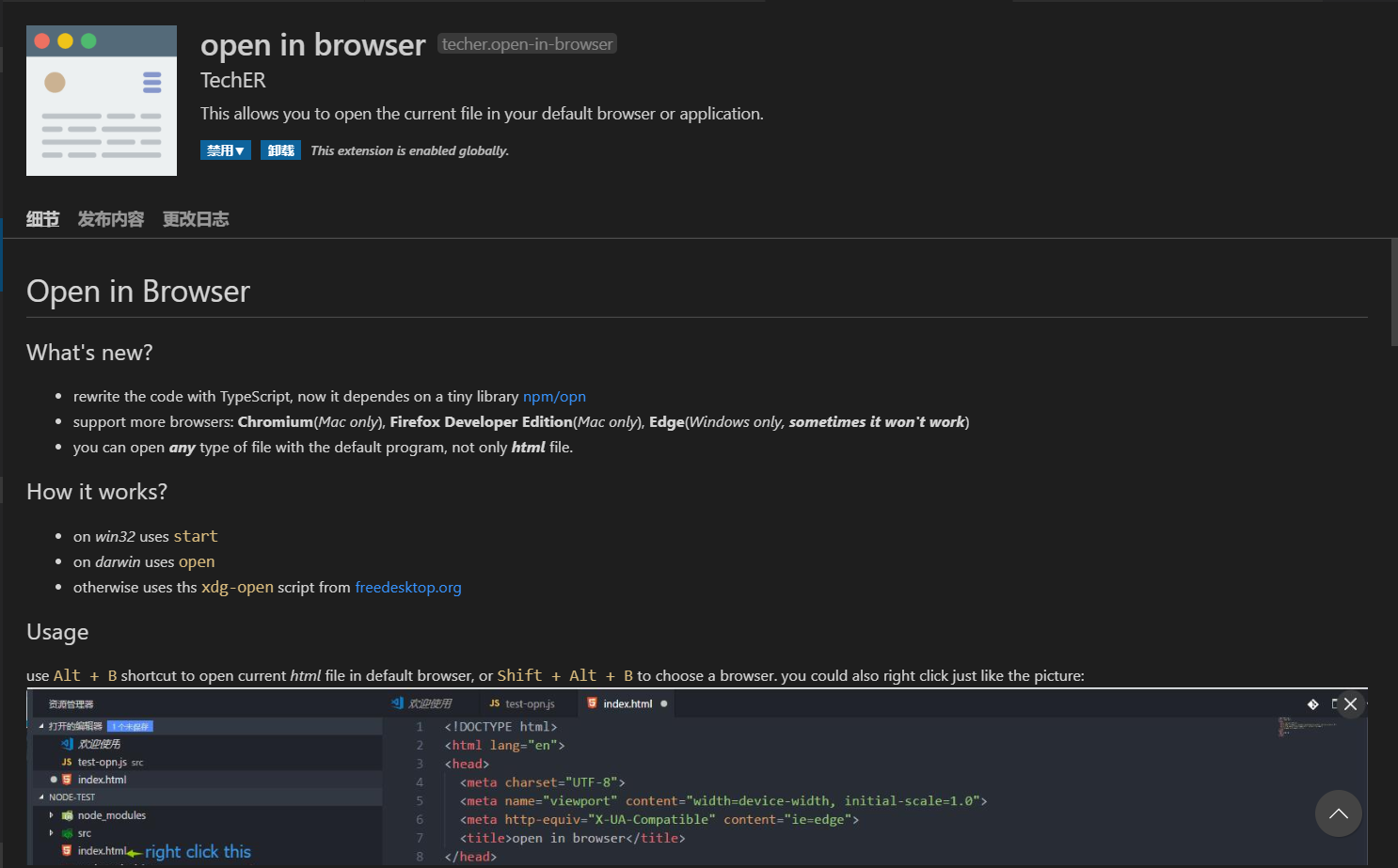
我这里强烈推荐使用VScode写前端,它有很多强大的插件,我这里推荐其中一个吧。
如介绍所写,使用alt+B快捷键可以直接在默认浏览器下查看你写的网页,而shift+alt+B可以选浏览器查看,因为有些时候microsoft自带的edge浏览器无法实现你编写的效果(巨坑),推荐使用chrome打开浏览。使用这个插件能让你更快捷地预览你编写的效果并进行修改,大大提高了效率。
其他的插件网上有很多推荐,也等待着你自己去发现,这里就不一一列出了。
还有一个快捷的操作就是快速生成代码块,在VScode中是这样操作的(其他编辑器也应该类似):
- 输入一个
!:
- 按tab键或者回车:
 这样就可以节省很多时间,非常方便。
这样就可以节省很多时间,非常方便。
小问题
在我想使用web来打开我本地的txt文件时,我遇到过这样一个问题:打开的中文文档在浏览器中显示为乱码。在尝试其他浏览器后,我发现这不是浏览器的问题。最后我大致找到了两种解决办法:
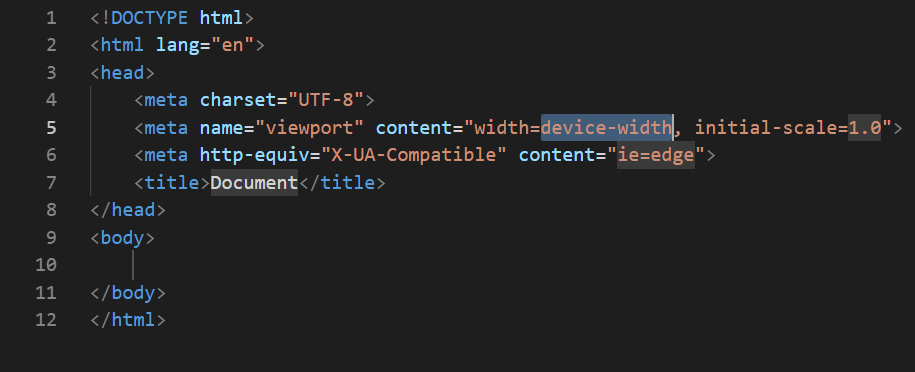
- 一种是找到head下面的meta charset,修改代码如下:

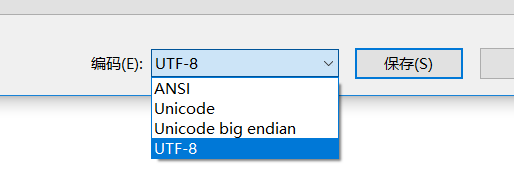
- 另一种是另存为文件时修改一下格式,这里我们修改成“UTF-8”。另外我室友在使用python导入文件的时候也因为格式导致报错,修改成“ANSI”后即可。
 希望通过上面两种方法的尝试能让你解决乱码问题,几种编码格式的区别在这里暂不说明,以后有空补上。
希望通过上面两种方法的尝试能让你解决乱码问题,几种编码格式的区别在这里暂不说明,以后有空补上。