大家好,这是我的第一篇博文,这也是我的第一个自己搭建的网站,既然搭了,那第一篇就讲讲我搭建的过程吧。
安装步骤
安装node.js
进入官网。
选择对应系统(我这里用win10),选择LTS(长期支持版本)安装,安装步骤中一直选择next即可。
安装完后就可以把安装包删除了。安装git
进入官网。
选择对应系统的版本下载,同样也是按默认安装。
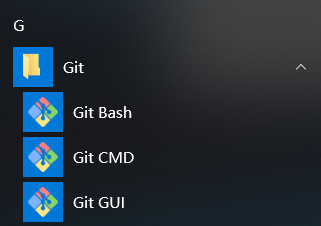
安装成功后,你会在开始菜单中看到git文件夹。 其中Git Bash与linux和mac中的终端类似,它是git自带的程序,提供了linux风格的shell,我们可以在这里面执行相应的命令。
其中Git Bash与linux和mac中的终端类似,它是git自带的程序,提供了linux风格的shell,我们可以在这里面执行相应的命令。注意:bash中的复制粘贴操作与linux中类似,
ctrl+C用于终止进程,可以用鼠标中键进行粘贴操作。不嫌麻烦的话可以使用ctrl+shift+C和ctrl+shift+V进行复制粘贴操作。安装hexo
hexo是一个快速、简洁且高效的博客框架,在这里我们使用hexo来搭建博客。
首先,新建一个名为“blog”的空文件夹,以后我们的操作都在这个文件夹里进行,可以在bash中使用pwd命令查看当前所处位置。
创建这个文件夹的目的是万一因为创建的博客出现问题或者不满意想重来等原因可以直接简单地把文件夹删除,也方便了对整个网站本地内容的移动。
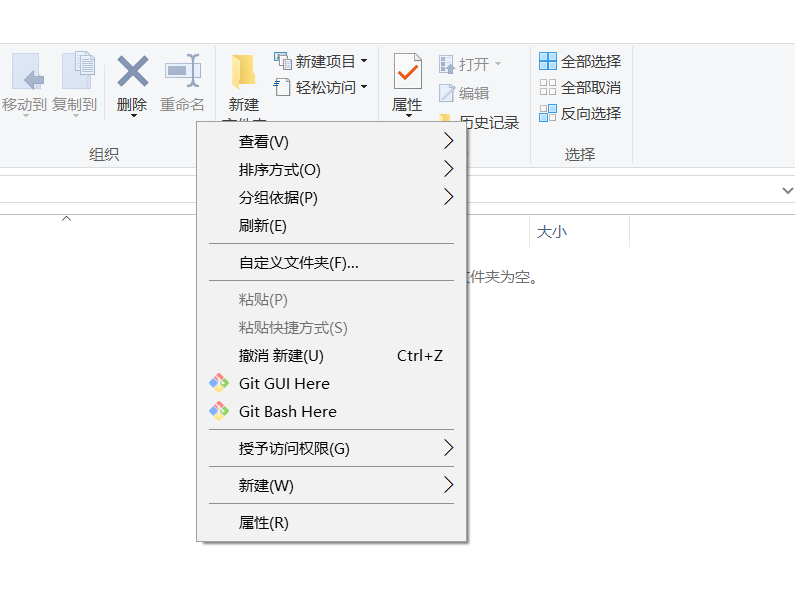
打开新建的文件夹,右键空白处,选择Git Bash Here。 接下来我们输入两行命令来验证node.js是否安装成功。
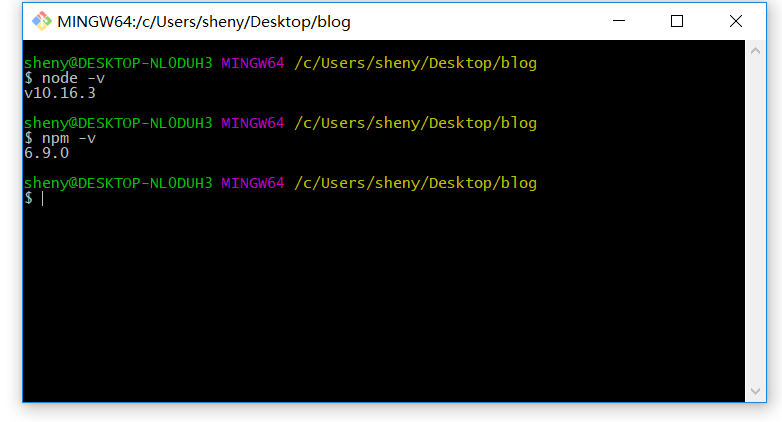
接下来我们输入两行命令来验证node.js是否安装成功。  如出现如图所示结果,则表明安装成功。
如出现如图所示结果,则表明安装成功。
为了提高以后的下载速度,我们需要安装cnpm。cnpm是淘宝的国内镜像,因为npm的服务器位于国外有时可能会影响安装。
继续在bash中输入npm install -g cnpm --registry=https://registry.npm.taobao.org安装cnpm。
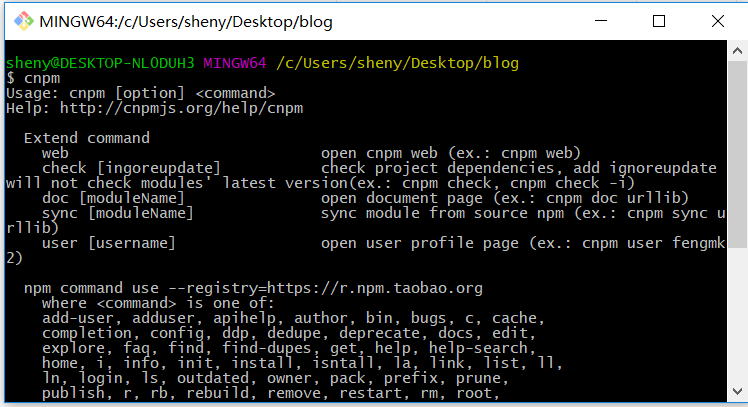
检验安装是否成功,输入cnpm。
如果输出结果显示如下,说明安装成功。 接下来我们安装hexo,输入命令
接下来我们安装hexo,输入命令cnpm install -g hexo-cli。
和上面一样,我们可以用hexo -v来验证是否成功安装hexo,这里就不贴图了。
接下来我们输入hexo init来初始化建立整个项目。
你会发现你的文件夹中多了许多文件,你也可以用ls -l命令来看到新增的文件。
完成本地环境的搭建
至此,我们已经完成了本地环境的搭建,在这里,我想先介绍hexo中常用的命令。
hexo n "文章标题":用于创建新的博文(欲删除文章,直接删除md文件并用下面的命令更新即可)。hexo s也就是hexo start:hexo会监视文件变动并自动更新,通过所给的地址localhost:4000/就可以直接在本地预览更新后的网站了。这里不需要generate,保存修改后的本地文件后可以直接看到效果。
部署到远端服务器三步曲:1
2
3hexo clean #清除缓存,网页正常情况下可以忽略此条命令,执行该指令后,会删掉站点根目录下的public文件夹。
hexo g #generate静态网页(静态网页这里指没有前端后端的网页而不是静止),该命令把md编译为html并存到public文件目录下。
hexo d #将本地的更改部署到远端服务器(需要一点时间,请过一会再刷新网页)。此外,上面最后两步也可以使用
hexo g -d直接代替。
如果出现ERROR Deployer not found: git报错,可以使用npm install --save hexo-deployer-git命令解决。注意:由于部署到远端输入密码时密码不可见,有时候会导致部署失败,只有出现INFO Deploy done: git的结果才表明部署成功,否则再次部署重输密码即可。
现在我们在bash中运行
hexo s,打开浏览器,输入localhost:4000/,就可以看到hexo默认创建的页面了。部署到远端服务器
为了让别人能访问到你搭建的网站,我们需要部署到远端服务器。
这里有两种选择,一种是部署到github上,新建一个repository,然后创建一个xxxxx.github.io域名(这里xxxxx必须为你的github用户名)。
另一种选择是部署到国内的coding,这是考虑到访问速度的问题,不过我选择的是前者,亲测并没感觉有速度的困扰。
个人比较推荐用github pages创建个人博客。
部署这块网上有许多教程,这里不详细解释了,以后有机会补上。
在部署的时候涉及到对主题配置文件的操作,linux和mac用户可以使用vim进行编辑,不过也可以使用VScode、sublime等代码编辑器进行操作。注:为了国内的访问速度,我最后添加了coding/github双线部署,两者的操作方式大同小异。值得注意的是,如果使用的是leancloud的第三方阅读量与评论统计系统,那么还得在leancloud的安全中心中添加coding的web域名。此外,部署到远端之后(特别是第一次)可能要等待几分钟才能访问到更新之后的页面。
创建原因
首先说明,我只是一个刚起步的很萌的萌新,懂得不多,别喷我哈~
步入大二,虽然我是大学才算真正接触编程,但一年多下来我也接触并且学习了不少技术知识。接触的多了、遇到的问题也复杂了起来,导致每次百度到的答案不一定能够解决我遇到的问题。此外,之前在学习编程语言、操作系统、ML、DL等知识的时候,为方便起见利用文本记了些笔记。然而笔记分散在四处,不方便管理与查看,因此就萌生了写博客的想法。由于个人比较喜欢自由DIY,所以没有使用CSDN、博客园等知名技术博客网站。
最后还是非常感谢我们华科的校友程序羊在b站和其他站点上分享的各种经验,我就是通过他的视频来搭建起自己的第一个博客网站的。他的其他视频也给了我很多启迪。
最后,最关键的原因,还是因为今天中秋节有空闲的时间哈哈,祝大家节日快乐!