在toefl笔记:首考托福——记一次裸考经历文章末尾我曾提到在被百度收录之后要好好做SEO,这段时间我也的确有所尝试与改进,因此在本文中将一些我认为比较有效的或者依旧存疑的SEO优化方法写下来,供日后参考深究。
References:
电子文献:
https://blog.csdn.net/lzy98/article/details/81140704
https://www.jianshu.com/p/86557c34b671
https://baijiahao.baidu.com/s?id=1616368344109675728&wfr=spider&for=pc
https://www.jianshu.com/p/7e1166eb412a
https://baijiahao.baidu.com/s?id=1597172076743185609&wfr=spider&for=pc
SEO
之前在知乎上碰巧看到一篇别人是如何推广自己的博客的文章,里面就提到了SEO这个概念。我当时也很好奇,百度之后才发现它完全不同于CEO、CTO等概念。SEO(Search Engine Optimization),汉译为搜索引擎优化。它是一种方式,即利用搜索引擎的规则提高网站在有关搜索引擎内的自然排名。通俗的讲就是post的内容更容易被搜索引擎搜索到或者收录,且在搜索结果列表中显示靠前。
看了一圈,SEO的办法真的是多种多样,下面我就简单记录一部分我试过的方法。
优化url
同样在站点配置文件下面,可以找到站点的url设置。
如果你尚未更改过,你会发现默认的url是http://yoursite.com,我在这里吃了不少亏,之前苹果上add to favorites、RSS订阅后点开的链接以及copyright的链接都会直接跳转到yoursite而非我的博文链接。
SEO搜索引擎优化认为,网站的最佳结构是用户从首页点击三次就可以到达任何一个页面,但是我们使用hexo编译的站点默认打开文章的url是“sitename/year/mounth/day/title”四层的结构,这样的url结构很不利于SEO,爬虫就会经常爬不到我们的文章,于是,我们可以将url直接改成“sitename/title”的形式,并且title最好是用英文(中文的url会出现好多乱码,我这方面还有待改进)。
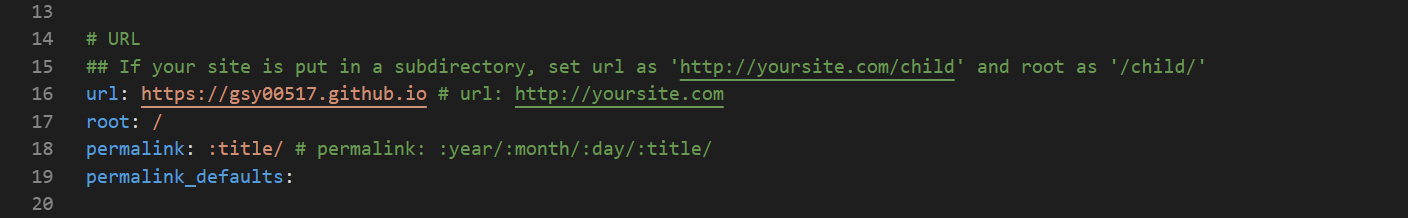
基于以上原因,我在根目录的站点配置文件下修改url设置如下(注释中是默认的):
如此,再次添加RSS订阅,就可以跟yoursite这个鬼地方say goodbye啦。
对permalink的修改将会是你的站点的一次巨大的变动,会造成大量的死链。死链会造成搜索引擎对网站的评分降低并有可能会降权。我们可以直接百度搜索“site:url”(url即你的站点网址)查看已经被搜索引擎收录的网址。如下图所示,当时我被收录了四个(截止本文最近更新前收录已达60多),其中前两个经此番调整已成为死链。

这时我们可以在百度站长平台中提交死链,由于死链文件制作稍较复杂,我们可以选择规则提交的方式提交死链(处理死链过程较长,我提交的死链目前还在处理中)。
很重要的是,我们需要在自己的所有博文中修改链接,我使用了VScode的搜索关键字符功能对所有markdown文件进行了修改,效率相对较高。此外,如果使用了leancloud等第三方服务,那么也需要修改对应的url与新的相匹配,否则会造成原来数据的丢弃,还是挺可惜的。
压缩文件
关于压缩的方法,网上有很多,可以选择简易的应用。我选择的是用hexo-neat,安装插件后在站点配置文件添加如下设置,效果不错。
1 | # hexo-neat |
添加完成之后,每次generate你就会在git bash终端看到neat压缩的反馈信息。
另外也有和很多网友使用的是gulp压缩,设置也很简便且有效。
压缩网站文件不仅可以提高访问加载的速度,同时减少了大量空白符,对SEO也是有不小的帮助的,推荐尝试。
主动推送
首先在根目录下安装插件npm install hexo-baidu-url-submit --save。
在根目录站点配置文件中新增如下字段:
1 | baidu_url_submit: |
域名和秘钥可以在站长工具平台的连接提交中的接口调用地址中找到,即对应host与token后面的字段。
再把主题配置文件中的deploy修改如下:
1 | # Deployment |
注意:必须严格按照上述格式,否则无法deploy。
这样以后每次执行hexo d,新的链接就会主动推送给百度,然后百度就会更快地派爬虫来发现你站点中的新链接,可以在第一时间收录新建的链接。
自动推送
自动推送是百度搜索资源平台为提高站点新增网页发现速度推出的工具,安装自动推送JS代码的网页,在页面被访问时,页面url将立即被推送给百度。详情可以查看百度的站长工具平台使用帮助。事实上,如果已经实行了主动推送,那么自动推送其实不是那么必要,因为主动推送是在生成url的时候第一时间进行推送,之后访问页面时进行的自动推送就显得晚了一步。不同推送方式的效果大概是:主动推送>自动推送>sitemap。
下面还是写一下自动推送的实现方法。
在blog\themes\next\source\js\src目录下,创建名为bai.js的文件,并根据百度提供的自动推送功能方法添加以下代码:
1 | <script> |
此外,还可以blog\scaffolds目录下的模板文件post.md的分隔线之后添加这么一行:
1 | <script type="text/javascript" src="/js/src/bai.js"></script> |
这样以后每次创建新的文章就会自动在文末添加这行代码,即在生成的模板中包含这行代码。
如此,只要访问你的这个页面,它就会自动向百度推送你的这个网页。
sitemap
首先需要安装sitemap站点地图自动生成插件。
windows下打开git bash,输入安装命令:
1 | npm install hexo-generator-sitemap --save |
然后在站点配置文件_config.yml中找到如下对应的位置(一般默认有,没有的话可以添加),修改如下:
1 | # 自动生成sitemap |
特别要注意的是,上面的path一定要缩进,否则在hexo generate时会无法编译导致报错。(似乎有一些版本的hexo不存在这样的问题,关于版本可以使用hexo version命令查看)
这样以后每次generate后都会在public目录下面生成sitemap.xml和baidusitemap.xml两个文件,即你的站点地图。也可以deploy后直接在域名后面加上这两个文件名查看你的站点地图。
在百度站长平台中,有sitemap提交的选项,由于我当初提交的网站协议前缀是http,因此xml文件所在的https前缀的链接不属于我提交的网站,而我的github page和coding page都设置了强制https访问。这个问题以后有机会再做解决,不存在这个问题的可以试试提交sitemap。
疑惑
在优化的过程中,我发现我的post模板也被改变了(原因目前未知),从原本的:
1 | title: {{ title }} |
变成了:
1 | --- |
更奇怪的是,我无法删除noteId并恢复到原来的样式,每次更改保存之后又会自动给我换回来,为了方便使用,我将其修改为:
1 | --- |
这样就可以直接提取文章标题和创建时间了。
对于noteId的作用,网上也找不到相关信息,可能是类似于网站的ID标识的一个代号吧,我对它之后的改进以及用法可见后文。
使用noteId改进url
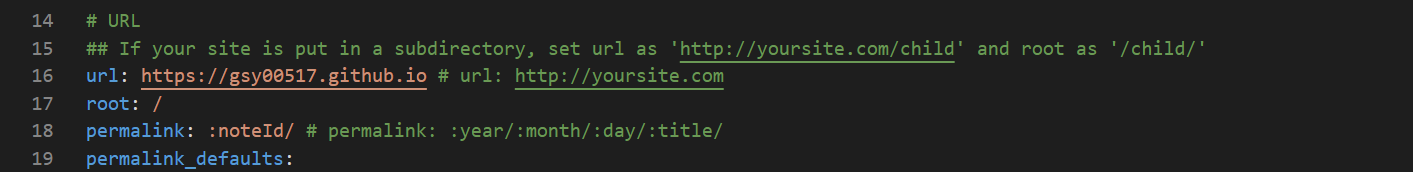
今天看了几个url中含有noteId的网站,立马想到其实noteId其实可以用来替代url的中文等符号从而消除乱码,这更方便了爬虫的抓取。于是,我把站点配置文件下的url设置修改如下:
同时我把模板文件post.md修改为:
1 | --- |
这就把我的博文网址修改成了“关键词+创建时间”的形式,当然要手动更改。
同样的,以上的操作也带来了巨大的麻烦。我需要给之前没有生成noteId的博文一一加上noteId,同时也免不了对外部辅助平台和网站内链的大幅度修改。
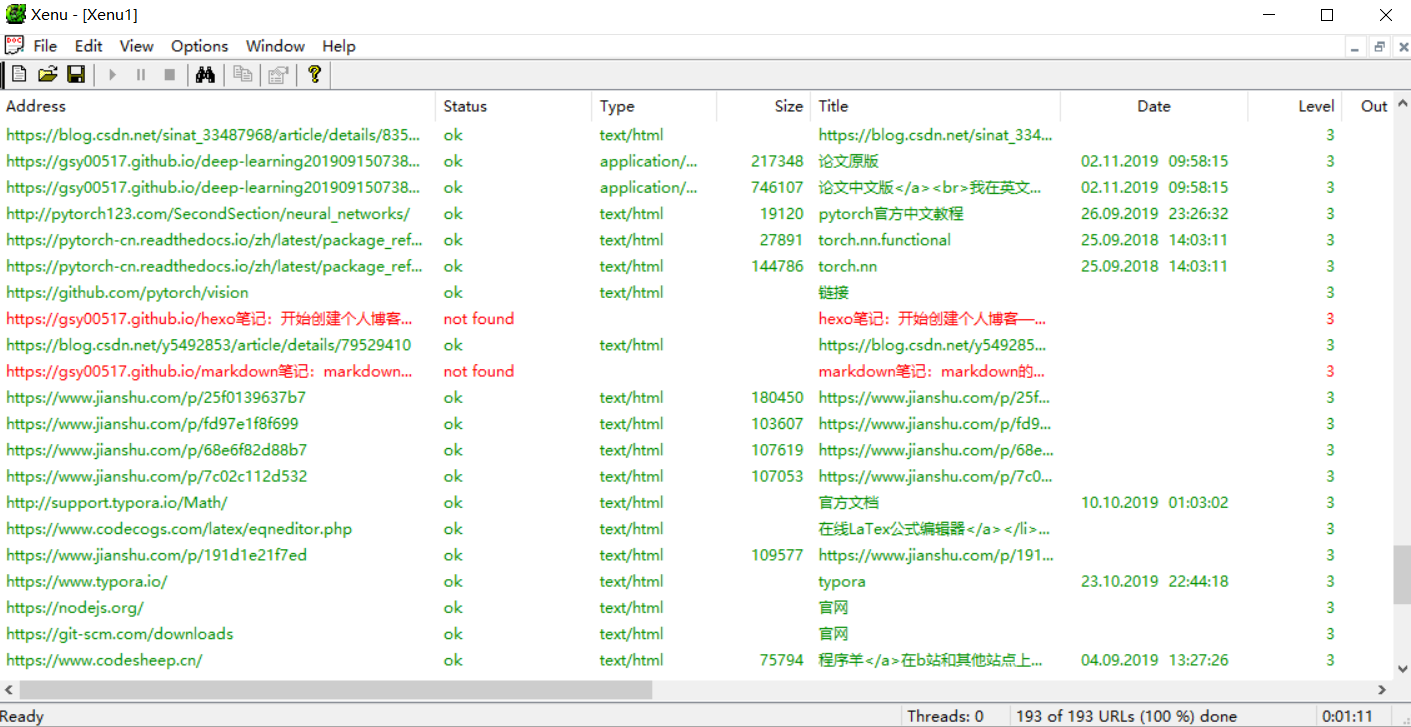
对于检查网站死链,我推荐一个挺实用的轻量工具Xenu,下载安装之后,选择file,然后check URL,输入网站地址,即可检查站内所有的连接中是否存在死链。下面是我仅修改了url设置而未更改内链时检测的情况,其中红色的就是死链。
修改url之后
大约是在我修改了url格式的两天后,当我再用“site:url”查询收录情况时,我发现被收录的死链已经减少了一个(似乎不是提交死链的原因,因为规则提交的死链还在处理中),然而我之前被收录、修改后原url依然可用的主页和分类页面却也消失了,这就使我非常得纳闷。这几日也查找了许多资料寻找原因,总结如下。
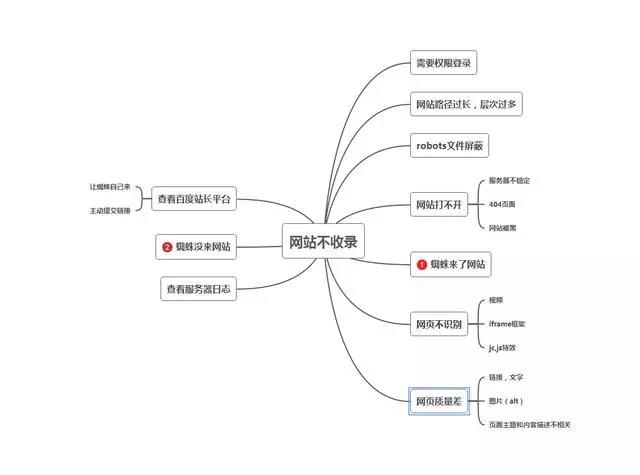
首先,网站url的变动产生大量死链,很有可能会导致网站排名消失,原来积累的权重大大减少甚至清除。还好目前我只是一个新站,倘若已运行并被收录了一段时间,应该要慎重考虑是否是因为网址必须得精简等原因从而放弃网站的排名。要注意的是,如果网站url链接过深,会影响搜索引擎蜘蛛抓取,时间久了,蜘蛛来的次数就会减少,最后导致网站不收录。一般建议扁平化结构,url在三层以内方便蜘蛛爬行,这在上文也提到过。
此外,如果是新站的话,收录之后消失也是正常的。事实上,上线6个月之内的网站都可以被称为新站。因为搜索引擎蜘蛛对新站有一个好奇心,发现新鲜的事物喜欢去抓取一下,这就是收录,但是收录之后会有一个审核期,包括这个收录之后又消失的问题,审核期过后如果在数据库找不到相同的信息就会认为这是一篇原创,这个时候再去看收录就又会恢复了。值得注意的是,新站上线短期内,只新增更新内容就行了,不要去改动以前的内容(特别是标题、url等,搜索引擎对这些内容很敏感)以免延长新站考核时间,当网站索引趋于稳定状态后可以适当改动。
总而言之,目前没什么好担心的,担心也没有用,还是认认真真好好地写笔记好啦!
添加robots文件
Robots协议(也称为爬虫协议、机器人协议等)的全称是“网络爬虫排除标准”(Robots Exclusion Protocol),网站可以通过Robots协议告诉搜索引擎哪些页面可以抓取,哪些页面不能抓取。
如果一个网站使用大量的js、flash、ifrmae等内容,或者如果一个网站结构混乱,那么整个网站就会是乱七八糟、毫无章法,不仅用户体验极差,更重要的是蜘蛛也不会喜欢,也没有心思去抓取网站的内容了。
robots.txt是搜索引擎蜘蛛访问网站时要查看的第一个文件,并且会根据robots.txt文件的内容来爬行网站。在某种意义上说,它的一个任务就是指导蜘蛛爬行,减少搜索引擎蜘蛛的工作量。
当搜索引擎蜘蛛访问网站时,它会首先检查该站点根目录下是否存在robots.txt文件,如果该文件存在,搜索引擎蜘蛛就会按照该文件中的内容来确定爬行的范围;如果该文件不存在,则所有的搜索引擎蜘蛛将能够访问网站上所有没有被口令保护的页面。
通常搜索引擎对网站派出的蜘蛛是有配额的,多大规模的网站放出多少蜘蛛。如果我们不配置robots文件,那么蜘蛛来到网站以后会无目的地爬行,造成的一个结果就是,需要它爬行的目录,没有爬行到,不需要爬行的,也就是我们不想被收录的内容却被爬行并放出快照。所以robots文件对于SEO具有重要的意义。
如果网站中没有robots.txt文件,则网站中的程序脚本、样式表等一些和网站内容无关的文件或目录即使被搜索引擎蜘蛛爬行,也不会增加网站的收录率和权重,只会浪费服务器资源。此外,搜索引擎派出的蜘蛛资源也是有限的,我们要做的应该是尽量让蜘蛛爬行网站重点文件、目录,最大限度的节约蜘蛛资源。
在站点根目录的source文件下添加robots.txt文件,加入如下内容:
1 | User-agent: * |
注意sitemap中要修改成自己的url。
另外,可以在站长工具平台检测robots文件。