之前一直在win10下使用hexo搭建部署博客,方法参见:hexo笔记:开始创建个人博客——方法及原因。那么,如果想在linux环境下使用hexo,该如何操作呢?
References:
电子文献:
https://blog.csdn.net/y5492853/article/details/79529410
原因
由于在更改主题配置文件_config.yml时,长达八百多行的配置文件总是让我找得头晕目眩。由于VScode(好像)没有提供字符的快速查找匹配功能,我之前一直采用一种笨拙的办法,即在文件的空处输入想要查找的字符然后左键选中,这个时候文件中同样的字符也会被选中,这样快速拉动滚动条时就可以比较明显地发现想找的目标字符了。
然而对于这种办法,我觉得主要有两大问题:
忘记删除在空白处添加的文字
我就犯过这样低级的错误,找到并更改之后没有删除自己添加的字符就直接快乐地ctrl+S了,于是就造成了网站能打开但是一片空白的bug。所以大家没事还是不要随意在主题配置文件中添加文字。不是长久之计
虽然这个八百多行的文件已经让我够呛了,然后或许今后还会遇到更长的文件,那么这种方法就会变得极其低效(而且伤眼睛)。
基于这些因素,我脑子里的第一个反映就是vim编辑器中的对文件字符的查找定位的功能(关于vim的使用,等我多多尝试并熟练之后再做小结)。
好了,接下来就开始操作吧。
更正
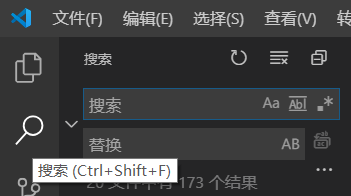
最近突然发现VScode自带了搜索功能,可以直接在整个文件夹中搜索关键词。这里所给的快捷键是ctrl+shift+F,但win10用户可能会发现按了之后没有任何反应。事实上,反应还是有的,当你再次打字时,就会发现简体变成了繁体,再次按ctrl+shift+F即可恢复。
直接点击搜索图标即可便捷地进行搜索,为我之前眼瞎没有发现表示无奈,但下面还是写一下怎么安装。
安装
首先安装node.js。这里就没windows下直接双击exe安装包那么easy啦,打开终端,老老实实输命令:
1 | sudo apt-get install nodejs |
其实熟练之后觉得apt是真的好用。
由于ubuntu源中的node.js是旧版本,下面会出现问题,我在后文解释。
由于npm服务器在国外可能会影响下载速度,和windows下的步骤一样,我们换成淘宝镜像:
1 | sudo npm config set registry https://registry.npm.taobao.org |
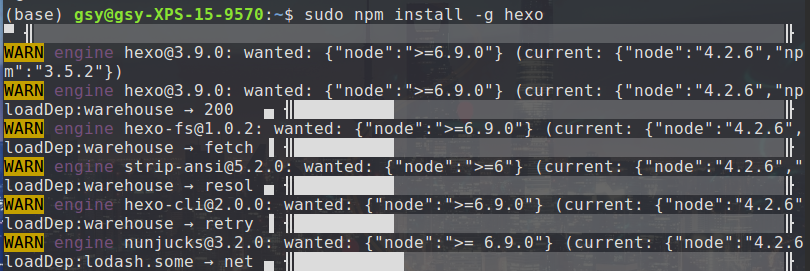
这时候如果我们直接安装hexo,会出现如下错误:
因此,我们安装node升级工具n:
1 | sudo npm install n -g |
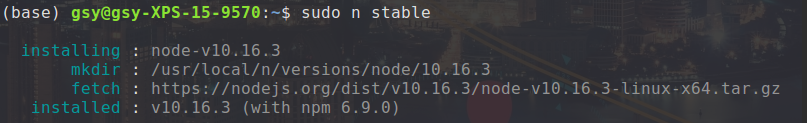
并且使用sudo n stable升级版本,若看到如下输出,说明升级成功:
注意:fetch可能需要花费一点时间,这时候终端不会有任何输出,不要以为出错了,耐心等待即可,不要ctrl+C中止。
最后,我们安装hexo:
1 | sudo npm install -g hexo |
注:
-g表示安装到全局环境。
接下来的初始化操作跟windows下基本一样,可以参照我之前的博文。我继续对原来的博客进行编辑,所以无需初始化一个新的,直接把windows的对应文件夹整个copy过来就行了。